Smart Forms / FAQ
Create a Smart Form
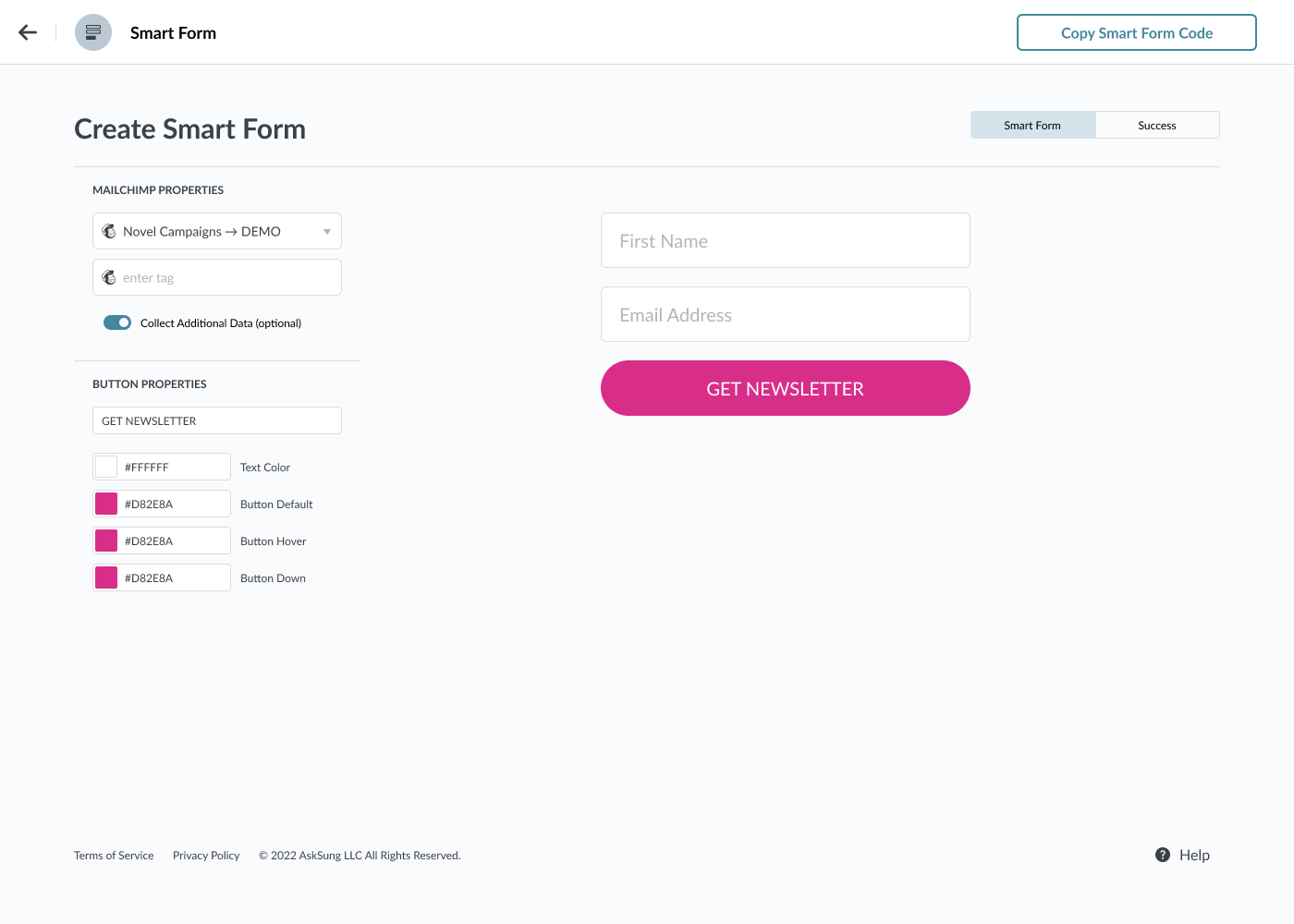
DESIGNING YOUR SMART FORM
At the “Create Smart Form” page, you can customize both the Smart Form and the Success Message your customers see when they’ve successfully filled out the form.
On the Left of the page, you’ll see options for:
Your Mailchimp Account (and Audience) dropdown
Tag input field to associate a Tag to contacts created from this Form
Toggle to Collect additional customer data
Button Copy input field for your call to action
Colors for your button copy and the various states of the button
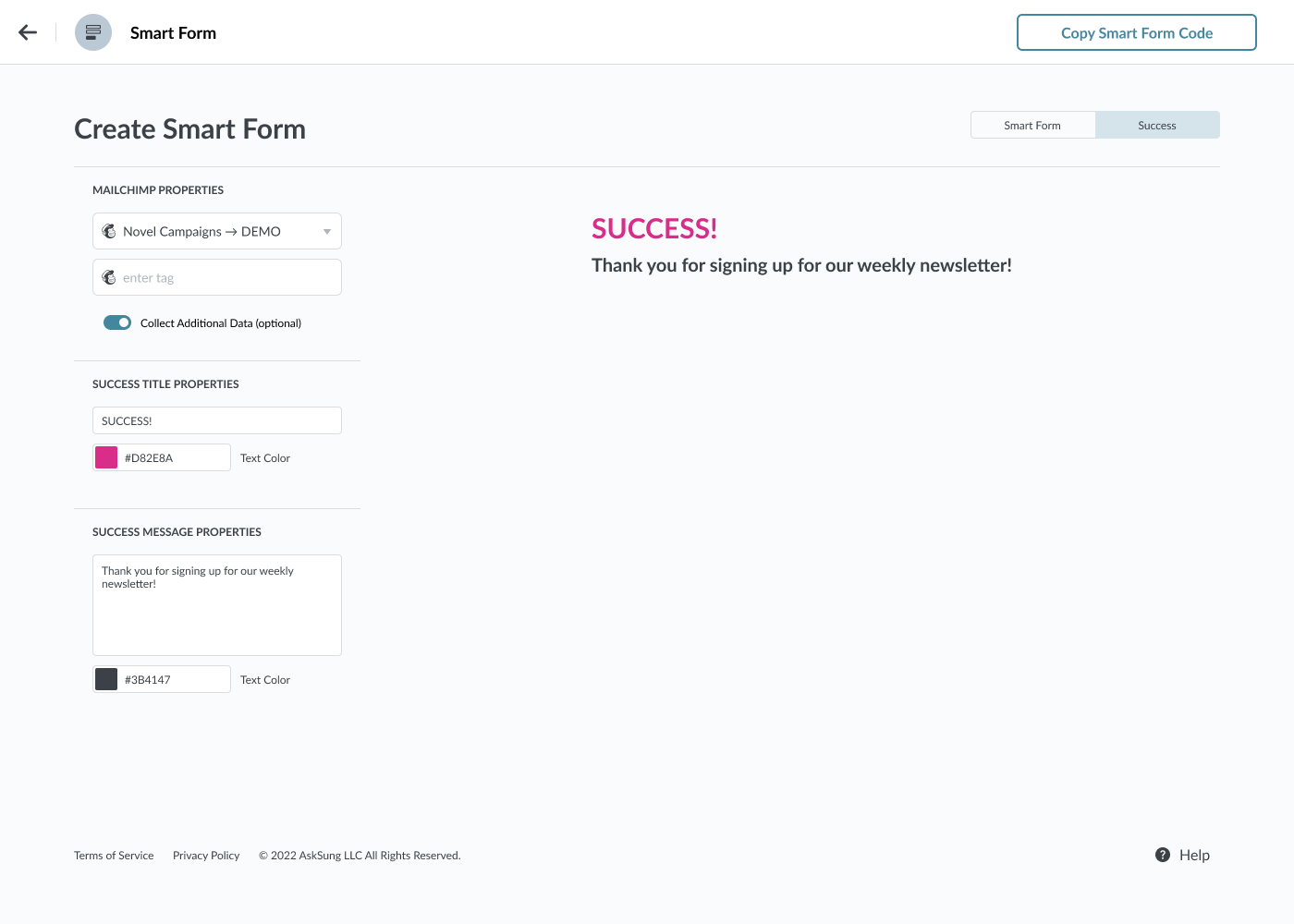
DESIGNING YOUR SUCCESS MESSAGE
Once you’re happy with your Smart Form design, you can click on the tab nav on the upper right to switch to the Success Message.
On the Left of the page, you’ll see options for:
Success Title copy input field
Success Title color
Success Message text area
Success Message color
FAQ: Smart Forms
WHAT DATA IS COLLECTED FROM SMART FORMS?
Smart Forms have default fields for First Name and Email Address that is required.
You can also specify a Tag to be associated with the Smart Form (also required).
We also collect these additional information from your customer’s IP Address when the form is submitted when the Toggle to collect additional data is ON.
City, State, Country, Timezone, Browser, Operating System, and Device.
HOW ACCURATE IS THE ADDITIONAL CUSTOMER DATA?
We collect the additional data based on your custom'er’s IP Address.
If your customer is using a VPN or Satellite then we would collect the additional data of the VPN or Satellite.
CAN FORMS BE CUSTOMIZED IN TERMS OF DESIGN AND DATA BEYOND THE DEFAULT OPTIONS?
Currently, you can customize the following:
Button copy and color
Success message copy and color
Let us know if you want additional customizations
HOW IS SMART FORMS EMBEDDED INTO WEBPAGES?
Once you’re happy with your Smart Forms, you can embed it into any webpage that supports YouTube videos.
Just copy the embed code from the Create Smart Forms screen (button is located at the upper right) and then embed it into your webpage.
HOW DOES THE DATA SYNCHRONIZATION PROCESS WORK, ESPECIALLY FOR EXISTING CONTACTS?
When your customers fill out the Smart Form and pushes the submit button we check to see if the email address exists in your Mailchimp Audience.
If the email address DOES NOT exist
We create a new contact in your Mailchimp Account
We add the First Name and Email Address
We check to see if Merge Tags exist for the additional data, if it does not exist we create these Merge Tags
We then populate the additional data into the corresponding Merge Tags
If the email address DOES exist
We update the First Name if it’s different from the one already in the Profile
We check to see if Merge Tags exist for the additional data, if it does not exist we create these Merge Tags
We then populate the additional data into the corresponding Merge Tags
Ex: City = Seattle
If additional data already exists, we add the new data as an array
Ex: City = Seattle, Chicago
DOES THE INCLUSION OF THE SMART FORM IMPACT PAGE LOAD TIMES OR OVERALL USER EXPERIENCE ON THE WEBPAGE?
No, adding a Smart Form onto your webpage will not impact the page in any way.
HOW MANY SMART FORMS CAN I CREATE?
As many as you want.
You can create multiple Smart Forms for your various Mailchimp Accounts and/or Mailchimp Audiences.