How To Use Smart Forms, Smart Surveys, & Smart Links
NOVEL CAMPAIGNS • WHEN EVERY CLICK COUNTS
Novel Campaigns
CREATING AN ACCOUNT
You need a LinkedIn account to create an account on Novel Campaigns. In order to create an account, simply click on the “Sign In” button at the upper right corner of this page.
This will take you to the Novel Campaigns Web App page. Click on the “Sign In with LinkedIn” button to sign into your LinkedIn account and create an account on Novel Campaigns.
Linking Your Mailchimp Account
LINKING YOUR MAILCHIMP ACCOUNT TO NOVEL CAMPAIGNS
Once you’ve signed into Novel Campaigns, you’ll be taken to the ADD MAILCHIMP ACCOUNT page. You can either link your account by signing into your Mailchimp Account or by using the API Key. There are instructions on how to create an API Key on your Mailchimp Account on the page.
SELECT ACCOUNT
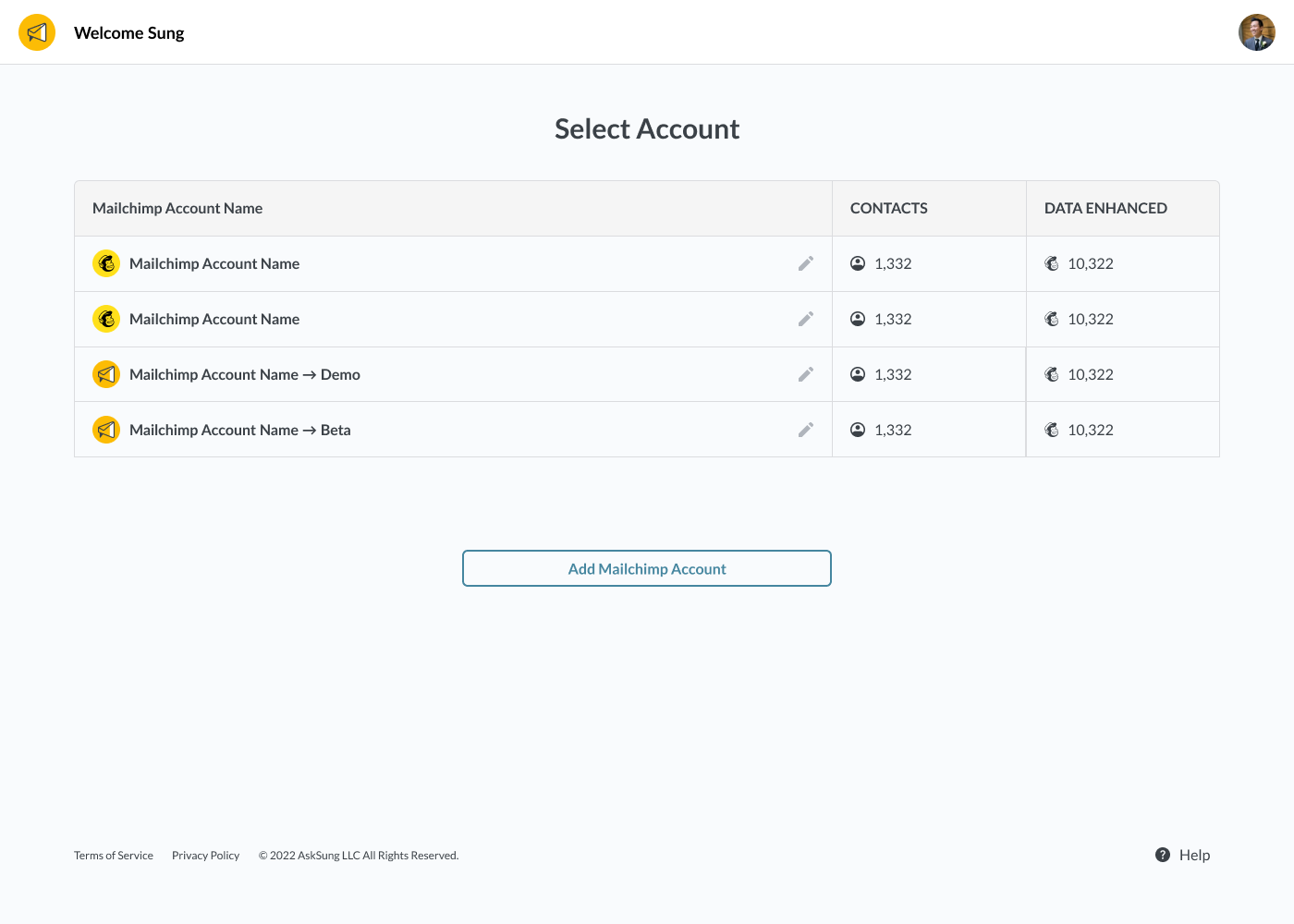
Once you’ve linked your Mailchimp Account, you’ll be taken to the “SELECT ACCOUNT” page. If your Mailchimp Account has multiple Audiences, it’ll add them as well.
You can choose to add additional Mailchimp Accounts by lick on the “Add Mailchimp Account” button at the bottom of the page.
Select a Mailchimp Account you’d like to create a Smart Form, Smart Survey, or Smart Link in.
FILES PAGE
When you select a Mailchimp Account, you’ll be taken to the “File Page” for that account. This is where you’ll find all of your past Smart Surveys and Smart Links.
At the top you’ll see big buttons to create a Smart Form, Smart Survey, or Smart Link. Click on one of these buttons to get started.
FAQ: Linking Your Mailchimp Account
WHY DO I NEED TO LINK MY MAILCHIMP ACCOUNT?
We need to link to your Mailchimp Account so that Smart Forms, Smart Surveys, and Smart Links can add your customers interests, preferences, and additional data onto their profile in your Mailchimp Account.
HOW MANY MAILCHIMP ACCOUNTS CAN I LINK?
You can link as many Mailchimp Accounts as you like. This is especially useful if you’re an email marketing agency/freelancer with multiple clients. You’ll be able to see all of your linked Mailchimp accounts and create Smart Forms, Smart Surveys, and Smart Links for each account.
I HAVE MULTIPLE AUDIENCES IN MY MAILCHIMP ACCOUNT, IS THAT A PROBLEM?
No! When you link your Mailchimp Account, we will check to see if you have multiple audiences and each on the “SELECT ACCOUNT” page.
I HAVE A FREE VERSION OF MAILCHIMP, IS THAT A PROBLEM?
No! We support all Mailchimp Accounts regardless of which plan you’re on.
CAN THE DATA COLLECTED THROUGH NOVEL CAMPAIGNS’ FEATURES BE MAPPED TO MY MERGE TAGS, GROUPS, AND TAGS?
Yes! When you are creating a Smart Forms, Smart Surveys, and Smart Links you can specify how you’d like to collect and add your customer’s data on their profile. You can specify a Merge Tag, Group, or Tag. If it already exists in your Mailchimp Account, we write to it, but if it does not exist we create it and then add data to it.
Create a Smart Form
DESIGNING YOUR SMART FORM
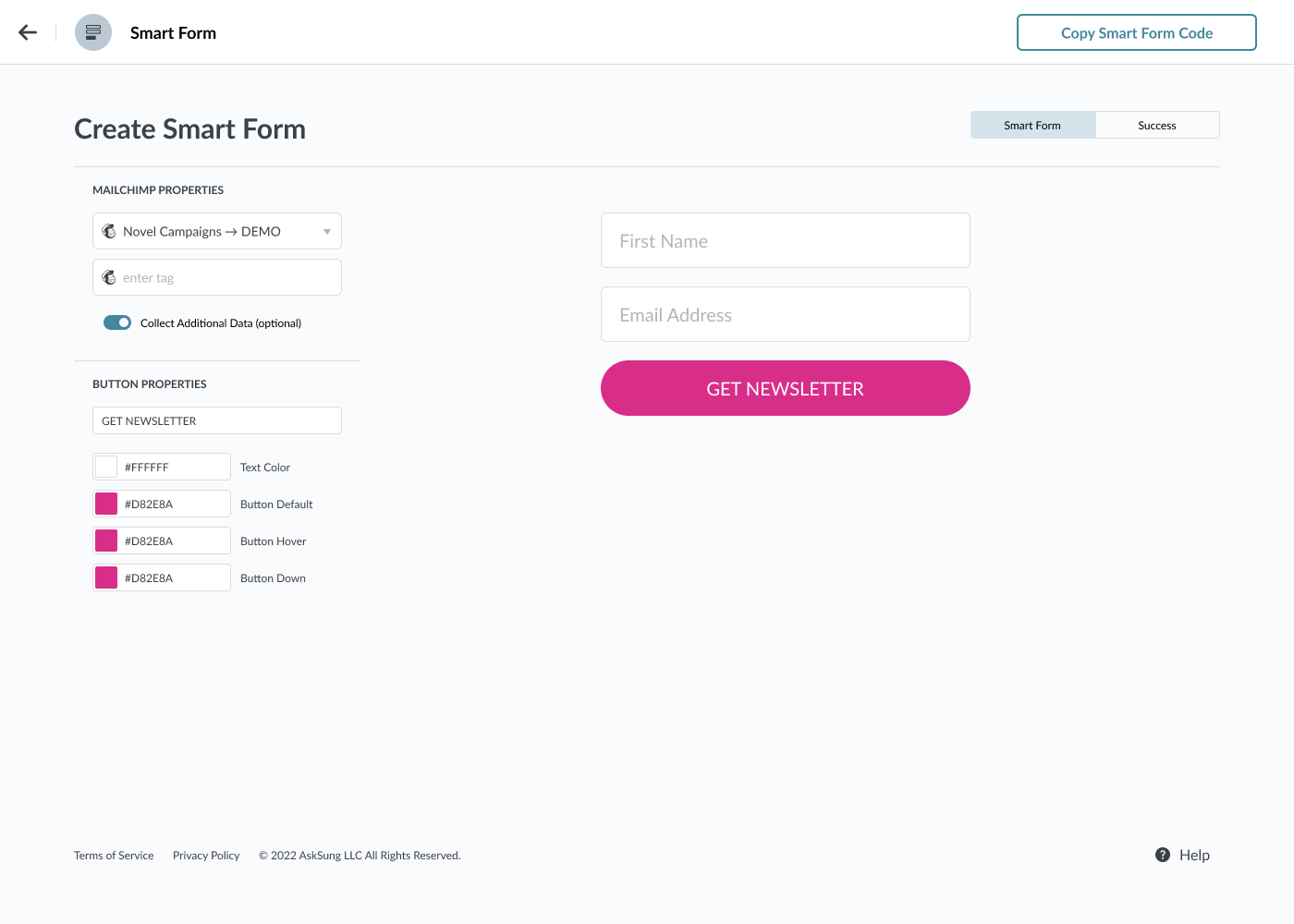
At the “Create Smart Form” page, you can customize both the Smart Form and the Success Message your customers see when they’ve successfully filled out the form.
On the Left of the page, you’ll see options for:
Your Mailchimp Account (and Audience) dropdown
Tag input field to associate a Tag to contacts created from this Form
Toggle to Collect additional customer data
Button Copy input field for your call to action
Colors for your button copy and the various states of the button
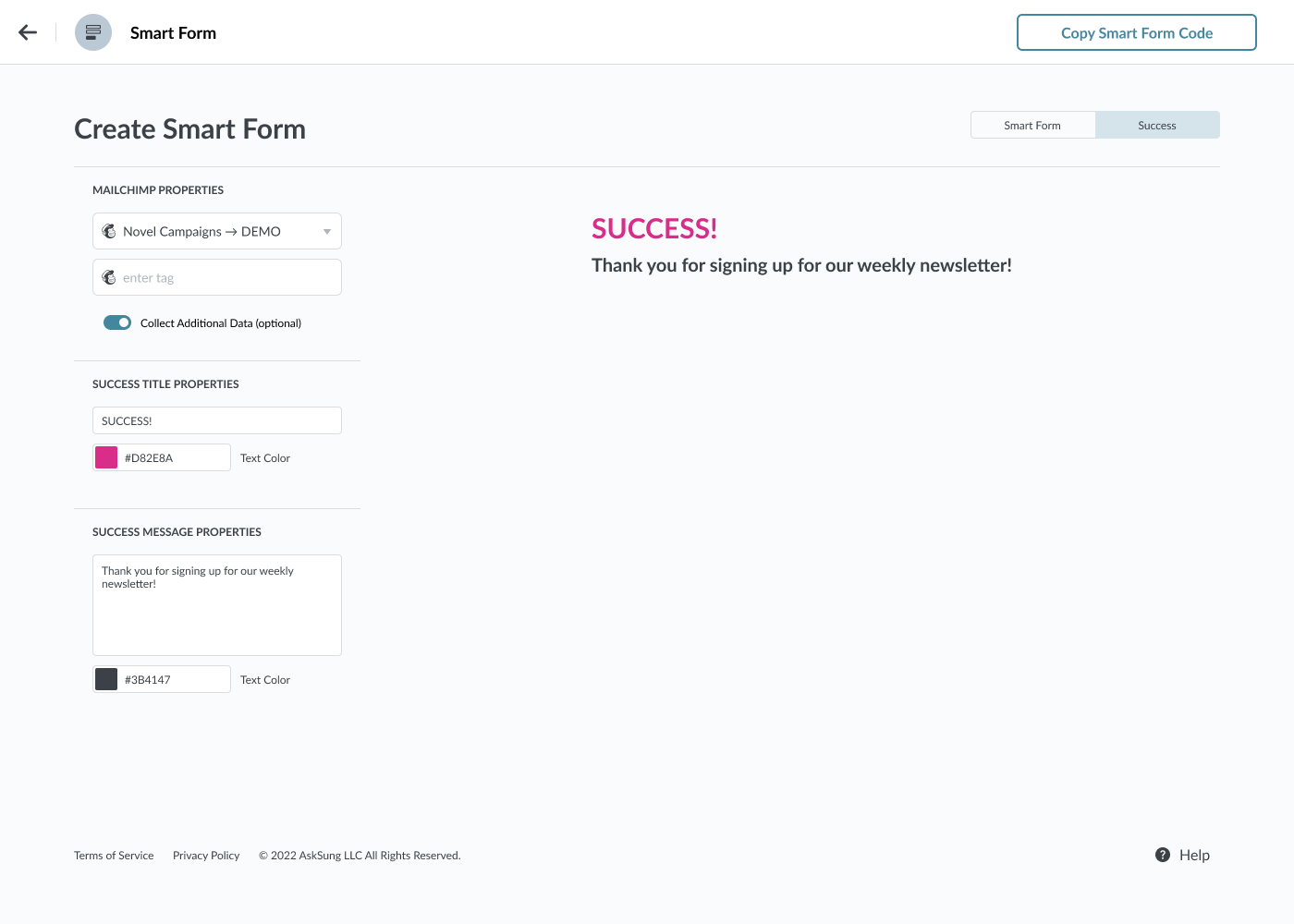
DESIGNING YOUR SUCCESS MESSAGE
Once you’re happy with your Smart Form design, you can click on the tab nav on the upper right to switch to the Success Message.
On the Left of the page, you’ll see options for:
Success Title copy input field
Success Title color
Success Message text area
Success Message color
FAQ: Smart Forms
WHAT DATA IS COLLECTED FROM SMART FORMS?
Smart Forms have a default fields for First Name and Email Address that is required.
You can also specify a Tag to be associated with the Smart Form.
We also collect these additional information from your customer’s IP Address when the form is submitted when the Toggle to collect additional data is ON.
City, State, Country, Timezone, Browser, Operating System, and Device.
HOW ACCURATE IS THE ADDITIONAL CUSTOMER DATA?
We collect the additional data based on your custom'er’s IP Address, so if they were to use a VPN then we would collect the additional data of the VPN.
CAN FORMS BE CUSTOMIZED IN TERMS OF DESIGN AND DATA BEYOND THE DEFAULT OPTIONS?
Currently, you can customize the following:
Button copy and color
Success message copy and color
Let us know if you want additional customizations
HOW IS SMART FORMS EMBEDDED INTO WEBPAGES?
Once you’re happy with your Smart Forms, you can embedded onto any webpage that supports YouTube videos.
Just copy the embed code from the Create Smart Forms screen and then paste it into your webpage.
HOW DOES THE DATA SYNCHRONIZATION PROCESS WORK, ESPECIALLY FOR EXISTING CONTACTS?
When your customers fill out the Smart Form and pushes the submit button we check to see if the email address exists in your Mailchimp Audience.
If the email address DOES NOT exist
We create a new contact in your Mailchimp Account
We add the First Name and Email Address
We check to see if Merge Tags exist for the additional data, if it does not exist we create these Merge Tags
We then populate the additional data into the corresponding Merge Tags
If the email address DOES exist
We update the First Name if it’s different from the one already in the Profile
We check to see if Merge Tags exist for the additional data, if it does not exist we create these Merge Tags
We then populate the additional data into the corresponding Merge Tags
Ex: City = Seattle
If additional data already exists, we add the new data as an array
Ex: City = Seattle, Chicago
DOES THE INCLUSION OF THE SMART FORM IMPACT PAGE LOAD TIMES OR OVERALL USER EXPERIENCE ON THE WEBPAGE?
No, adding a Smart Form onto your webpage will not impact the page in any way.
HOW MANY SMART FORMS CAN I CREATE?
As many as you want.
You can create multiple Smart Forms for your various Mailchimp Accounts and/or Mailchimp Audiences.
Create a Smart Survey
NEW SURVEY
When you click on the New Survey button, you’ll see a New Survey dialog. On the dialog you’ll see the following options.
Name for your New Survey
How you want to save survey answers
You can save it as a Merge Tag
You can save it as a Group
You can save it as a Tag
A toggle to collect additional data
Survey Design
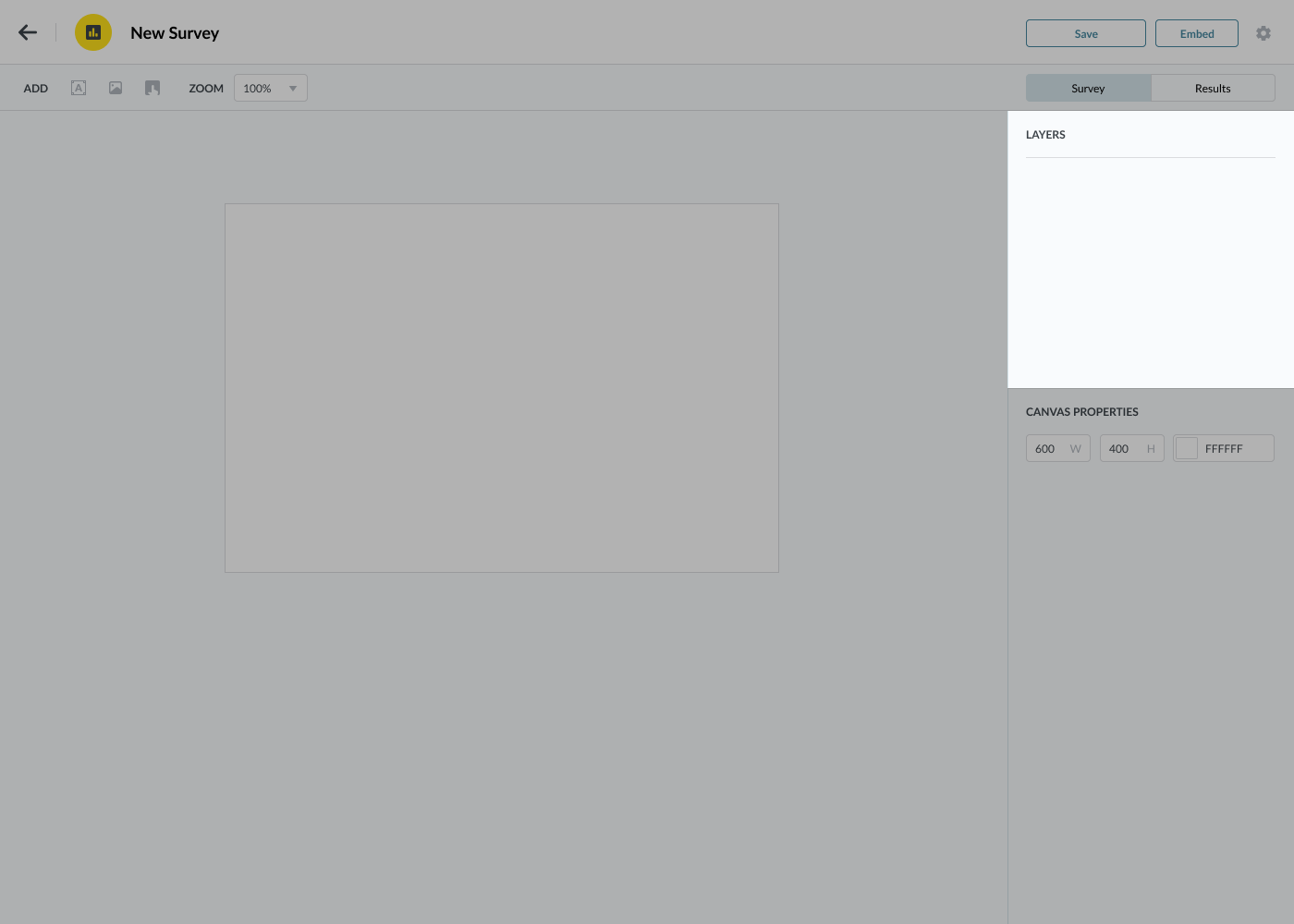
DESIGNING YOUR SURVEY
There are two editors, one for the Survey and one for the Survey Results your customers see when they’ve answered the Survey.
The Survey Editor consists of 4 main areas.
AREA 1: TOP BAR
The Top Nav bar consists of:
Arrow = Takes you back to the Files Page
Survey Name
Save Button = Saves Survey
Embed Button = Brings up Embed Dialog for the Survey and Survey Results
Gear Icon = Survey Settings
The Top Tool bar consists of:
Add: Text (icon) = Adds Text Block onto the Canvas
Add: Image (icon) = Adds Image Block onto the Canvas
Add: Clickable Area (icon) = Adds Clickable Area onto the Canvas
Canvas Zoom (dropdown) = Zooms In / Out Canvas
Survey Tab nav = goes to Survey Editor
Results Tab nav = goes to Survey Results Editor
AREA 2: CANVAS
The Canvas area is like most design tools you may have used in the paste. When you add a Text Block, Image Block, or Clickable Area Block, it appears on the Canvas. You can select it to resize a Block or to move a Block.
AREA 3: LAYERS
The Layers area shows you all of the Blocks you’ve added onto your canvas. When you hover over a layer, you’ll see additional options like Locking the Layer (so you can’t select it) and a two sided arrow pointing up & down on the right which you can click, hold, and move to re-order the Z-Order of the Block.
AREA 4: PROPERTIES
The Properties area shows you the options you have on a selected Block. When nothing is selected, the Properties area will show you the properties for the Canvas.
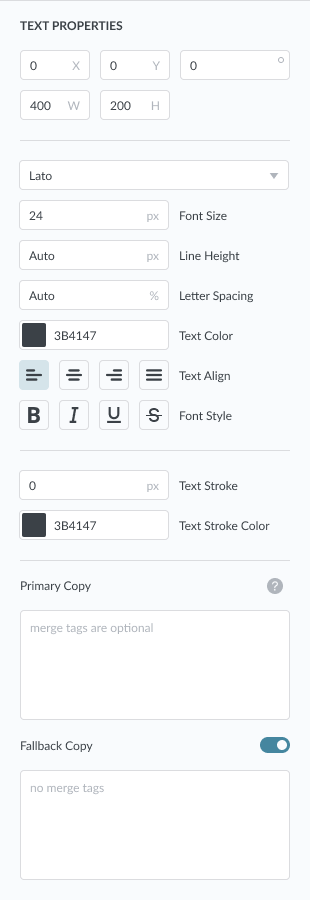
AREA 4: PROPERTIES — TEXT BLOCK
The Text Properties has the most options. They are (from top to bottom)
X = X location of the Text Block
Y = Y location of the Text Block
Rotate = Degree to rotate Text Block
W = Width of Text Block
H = Height of Text Block
Font Family = Dropdown list of Fonts for the Text Block
Font Size = Size of the Copy in your Text Block
Line Height = Line Height of the Copy in your Text Block
Text Color = Color of the Copy in your Text Block
Text Align = Align the Copy in your Text Block
Font Style = Style the Copy in your Text Block
Text Stroke = The Stroke width of the Copy in your Text Block
Text Stroke Color = The Stroke color of the Copy in your Text Block
Primary Copy = Text Area for the Copy in your Text Block
Primary copy supports Merge Tags. For example, you can have “Hello *|FNAME|*” and it will replace the Merge Tag with the First Name of your contact.
Fallback Copy = Text Area for the Copy in your Text Block
Fallback copy is what is shown your contact if they do not have any data in the Merge Tag. For example, if you had “Hello There!” as the fallback copy and your contact did not have a First Name in the *|FNAME|* Merge Tag, they would see “Hello There!”
AREA 4: PROPERTIES — IMAGE BLOCK
The Image Properties have two states. One state when the Image Block is empty and one when an image is added to the Image Block. Regardless of the state these properties are consistent.
X = X location of the Image Block
Y = Y location of the Image Block
Rotate = Degree to rotate the Image Block
W = Width of the Image Block
H = Height of the Image Block
When the Image Block is empty, you’ll see an option to “Drag & Drop Image”
You can either drag & drop an image onto this area to add an image or you can click on it to bring up the file finder to select an image file
When the Image Block has an image, you’ll see a preview of the image, the name of the image, and the size of the image.
You can click on the “Replace” link to bring up the file finder to select an image file to replace the existing image.
You can click on the “Remove” link to remove the image in the Image Block, making it empty again.
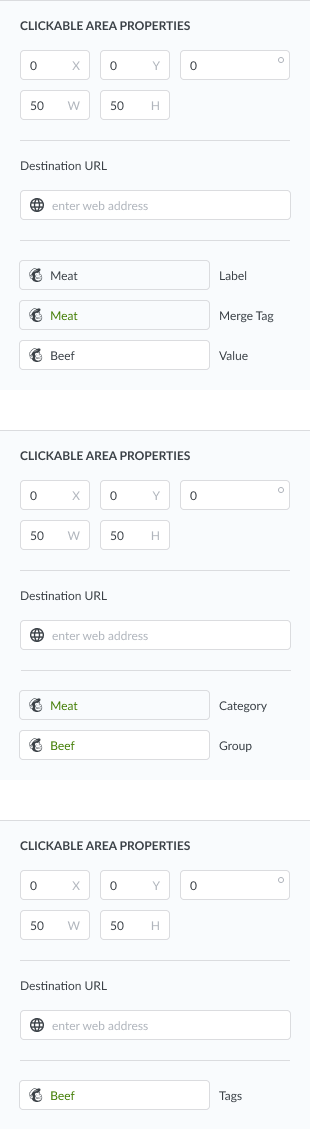
AREA 4: PROPERTIES — CLICKABLE AREA
When you add a Clickable Area, you can define the following properties.
X = X location of the Clickable Area
Y = Y location of the Clickable Area
Rotate = Degree to rotate the Clickable Area
Destination URL
You can enter the URL of the webpage you’d like your customers to go to when they click on the Clickable Area
You can leave it blank, at which only the Survey Results will be shown
When you first created the Survey, the New Survey asked what format you wanted to save your Survey Results, this is where that comes into play.
Save survey answers as Merge Tag
Label = shows you the Label of the Merge Tag
Merge Tag = shows you the Merge Tag
Value = the text value that will be added to the Merge Tag of the Profile of your customer that clicked on the Clickable Area
Save survey answers as Group
Category = shows you the Group Category name
Group = the Group that will be added to the Group Category of the Profile of your customer that clicks on the Clickable Area
Save survey answers as Tag
Tag = the Tag that will be added to the Profile of your customer that clicks on the Clickable Area
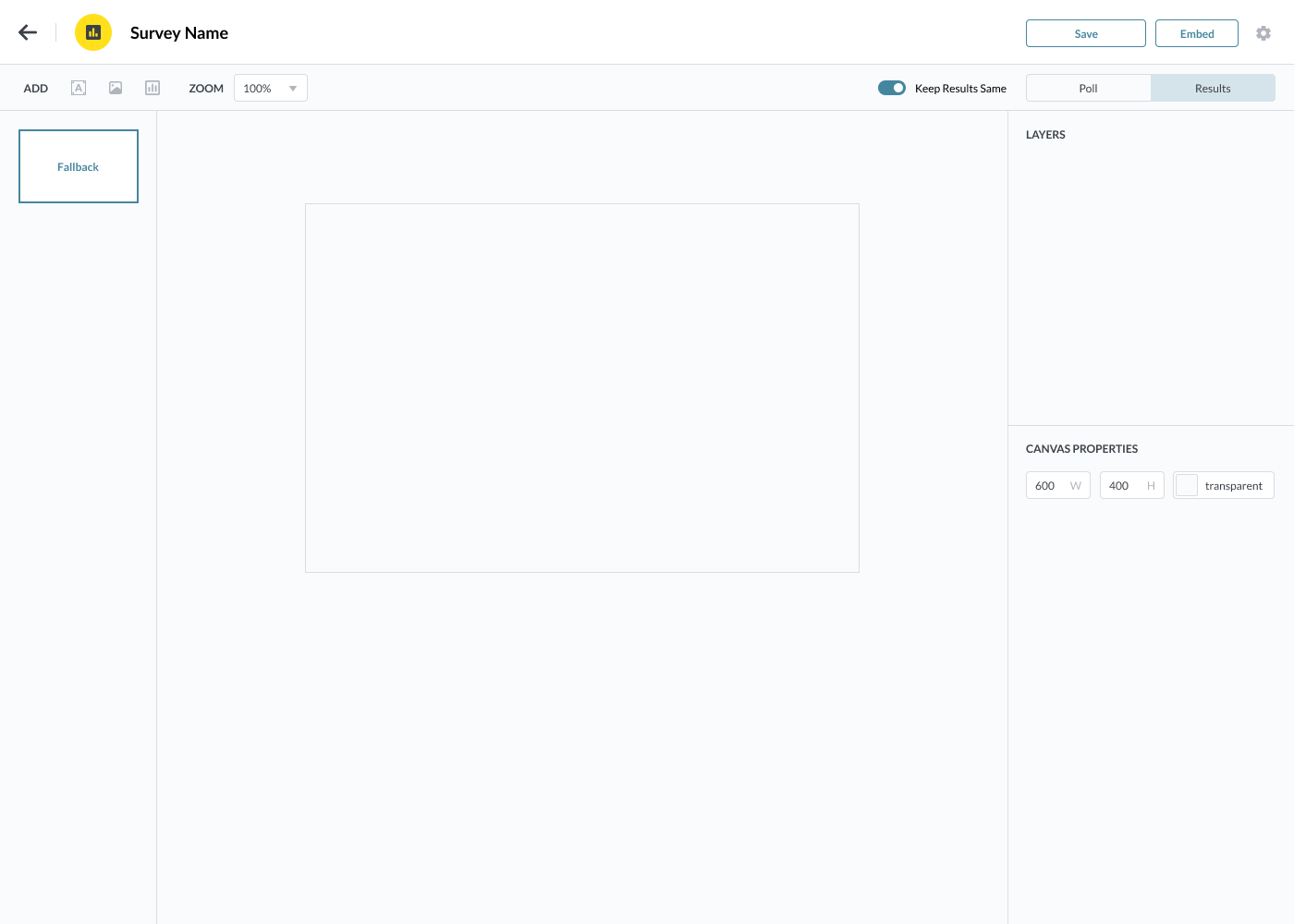
Survey Results Design
DESIGNING YOUR SURVEY RESULTS
The Survey Results editor has a very similar layout to that of the Survey Editor. There are a few differences.
TOP BAR DIFFERENCES
The Survey Results top bar has a few minor differences. On the Top Tool bar, we have the following differences.
NO clickable Area = you can not add clickable areas on Results
Add Survey Results = adds a chart showing the Survey Results
Toggle Keep Results Same
ON = Shows the same Survey Results regardless of which clickable area your customers clicked
OFF = Shows a unique Survey Results based on which clickable area your customers clicked
NEW: RESULTS CANVASES
This new area shows the Results Canvases you can design. When the “Keep Results Same” toggle is ON, you will only see one Canvas labeled “Fallback.” When the toggle is OFF, you will see the “Fallback” Canvas and a Canvas for each clickable area.
You can click on the Canvas on the right to switch between the Results Canvases so you can customize each if you choose.
SURVEY RESULTS PROPERTIES
When a Survey Results Chart is added to the canvas and is selected, you’ll see the properties for that Chart.
X = X location of the Survey Results Chart
Y = Y location of the Survey Results Chart
Rotate = Degree to rotate the Survey Results Chart
W = Width of the Survey Results Chart
H = Height of the Survey Results Chart
Radius = Radius of the Survey Results Chart
Chart Dropdown = List of Charts for your Survey Results
Survey Options = Shows all of the clickable areas
You can change the color
You can reorder how the clickable areas will be displayed on the Survey Results Chart
FAQ: Smart Surveys
CAN THE SURVEY BE CUSTOMIZED IN TERMS OF DESIGN AND THE QUESTIONS ASKED?
Yes! Our Smart Survey editor is simple but powerful. You can add any image you like to express your brand and your voice. Once you’ve gotten the survey as you like it, you simple add the Clickable Areas over the answers of the Survey.
CAN SURVEY RESPONSES BE AUTOMATICALLY SEGMENTED INTO DIFFERENT MAILCHIMP GROUPS OR TAGS BASED ON THEIR ANSWERS?
Yes! If your segmentation isn’t complex and is based on Groups and Tag. When your customers click on a Survey Answer, they will be added to a Group or a Tag will be added to their Profile in your Mailchimp Account.
CAN A SPECIFIC FOLLOW-UP EMAIL BE SENT AUTOMATICALLY TO CUSTOMERS BASED ON THEIR ANSWERS?
Yes! But this is done in Mailchimp through their Journeys. Smart Surveys can help in this process. The clickable areas (on top of the Survey Answers) can be associated with Merge Tags, Groups, or Tags. When your customers click on the clickable area data is added to their Profile. You can create a Mailchimp Journey using this data.
For Example:
You can have the the tag “PURSE” added when customers click on a survey answer.
In Mailchimp, you can setup a Journey that is triggered when a Profile has the “PURSE” Tag added.
WHAT IS THE USER EXPERIENCE FOR MY CUSTOMERS THAT GET THE SMART SURVEY?
Super smooth. Email design is very technologically limited in what it supports. We’ve followed all of the technical requirements so that the Survey displays correctly on all email clients.
Your customers will see the Smart Survey as an embedded image in their email. They can click (or tap if they are viewing your email campaign on their smartphones) on the survey answer directly in the email. They will NOT be taken off the email to some other webpage to take the survey.
When your customers click on an area that does not have a Clickable Area, nothing will happen. When they click on a Clickable Area, they will either be taken to a webpage (specified by you) or open a new tab with the Survey Results image (if you did not specify a destination webpage).
BESIDES EMBEDDING THE SMART SURVEY IN MY MAILCHIMP EMAIL CAMPAIGNS, CAN IT BE DISTRIBUTED THROUGH OTHER CHANNELS?
No! Because Smart Forms is all about collecting and associating survey answers to the correct Profile in your Mailchimp account, it only works when it is embedded into your Mailchimp Email Campaign.
DO YOU PLAN TO SUPPORT OTHER EMAIL SERVICE PROVIDERS LIKE HUBSPOT OR CONSTANT CONTACT?
Not at this time. If we get a lot of feedback from our users that they would like us to support other ESPs, we can look into their API to see what is possible and not possible. So if you’d like to see us support additional ESPs, please let us know!
HOW MANY SMART SURVEYS CAN I CREATE?
As many as you want.
You can create multiple Smart Surveys for your various Mailchimp Accounts and/or Mailchimp Audiences.
Create a Smart Links
SMART LINKS
To create a Smart Link, just follow the three steps outlined on the “Create Smart Links” page.
Define what data you want to collect when your customers click on the link.
Format of the data, which can be Merge Tags, Groups, or Tags
Based on the Format, add additional preferences
Enter Destination URL
Enter the webpage you want your customers to be sent to when they click on the link
Be sure to click the “Create Smart Link” button when ready
Copy Smart Link
Once you’ve completed steps 1 and 2, a Smart Link will be created
Simply Copy the Smart Link and use it in your Mailchimp Email Campaign. as you would any other URL to link text, image, or button.
FAQ: Smart Links
WHY ARE SMART LINKS BETTER THAN NORMAL LINKS?
With each click, your customers are telling you their preferences. With Smart Links, you’ll be able to capture that click and add that preference directly onto their Profile in your Mailchimp Account.
I ENTERED IN A URL IN STEP 2, BUT THE “CREATE SMART LINK” BUTTON IS STILL DISABLED.
Be sure that the URL you’ve entered includes the full URL including the https://
CAN I APPLY THE SMART LINK ONTO MULTIPLE LINKS?
Yes! If you have multiple email campaigns or you want to tag multiple links with the same Tag, you can use the same Smart Links.